Create a 3D UI mockup

Follow these simple steps to create a professional looking 3D UI mockup render in no time.

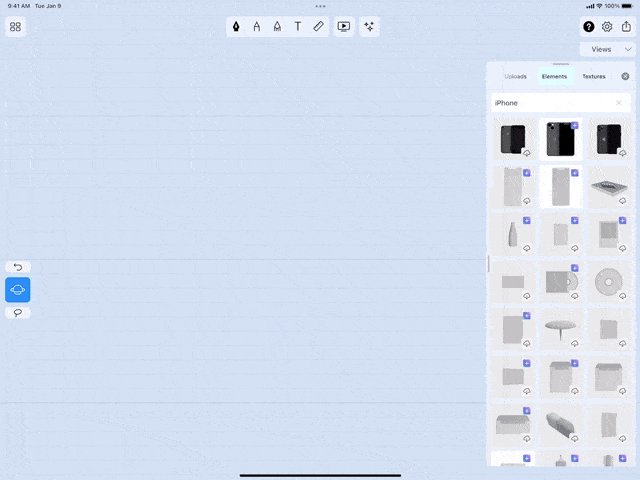
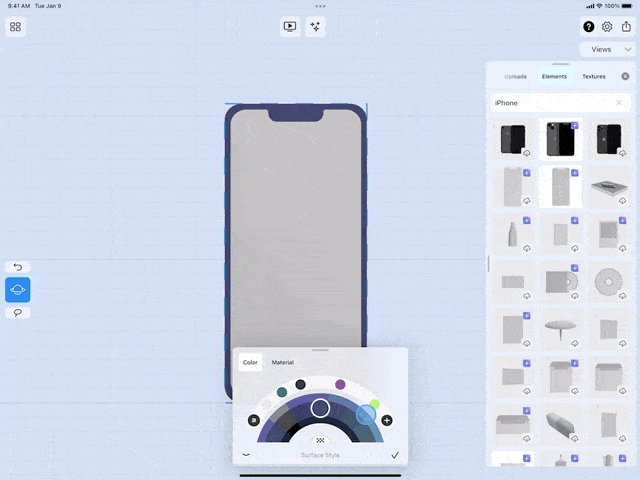
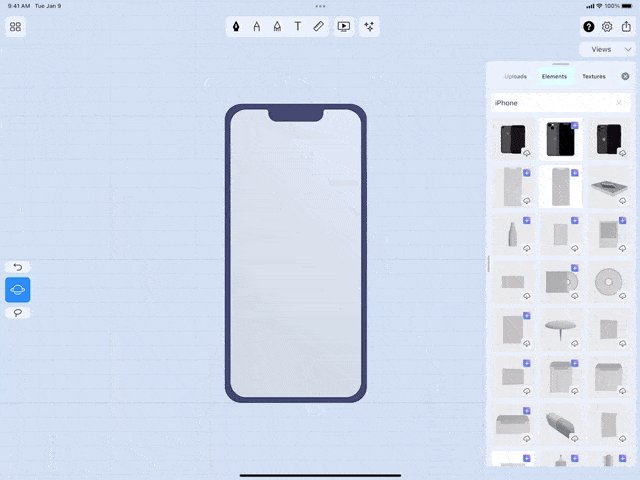
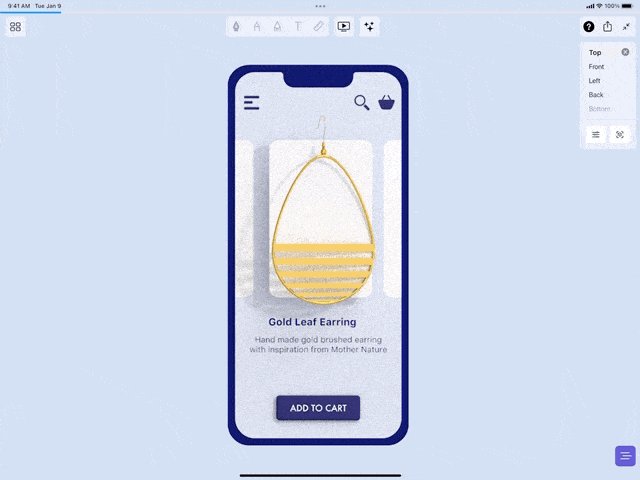
1. Insert a phone frame
Search for "iPhone" and insert a frame element.
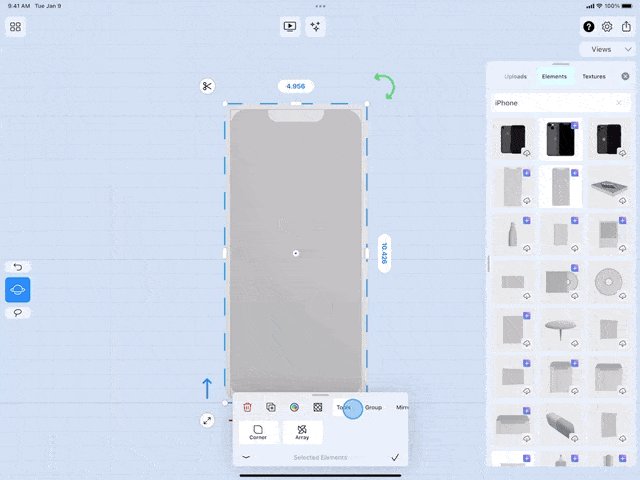
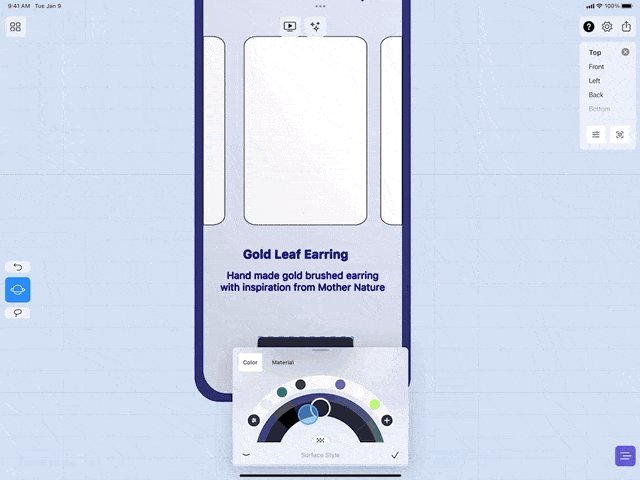
Ungroup the element and apply colors to its parts.

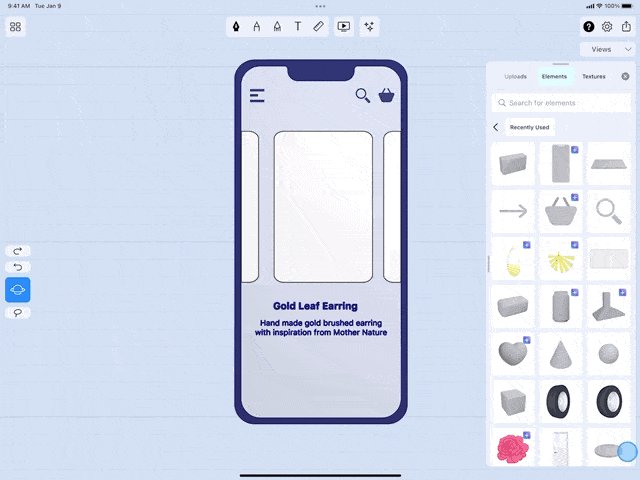
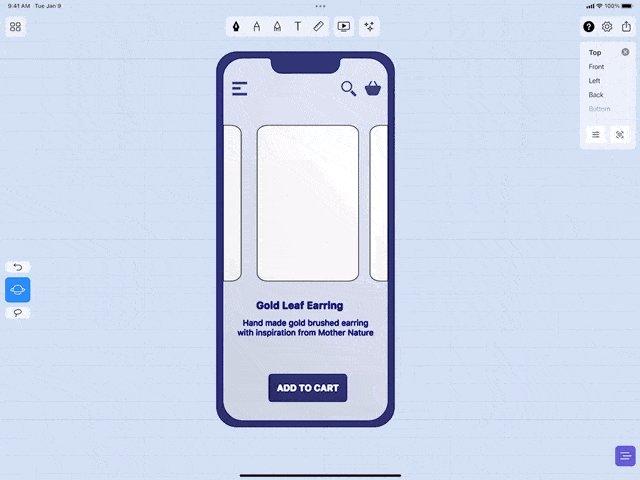
2. Add elements and text
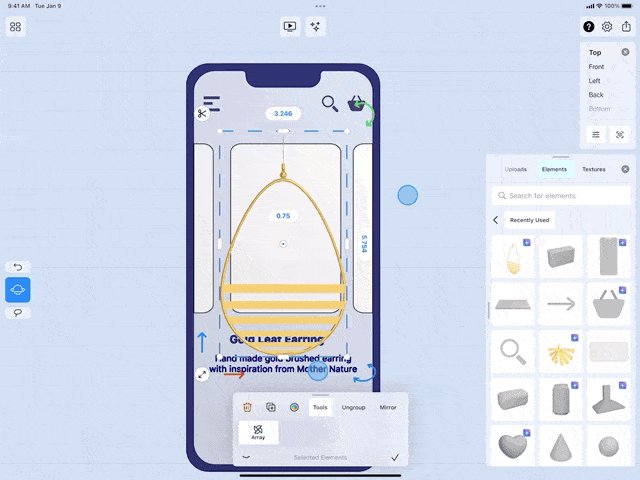
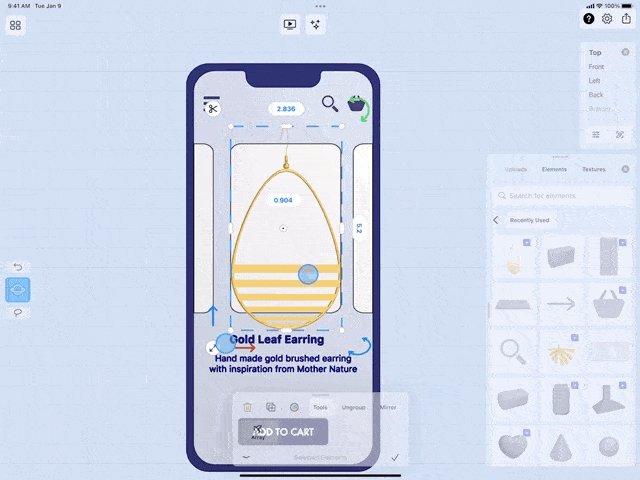
Add and edit 2D and 3D elements to create a user interface.
You can adjust the elements to fit your UI.

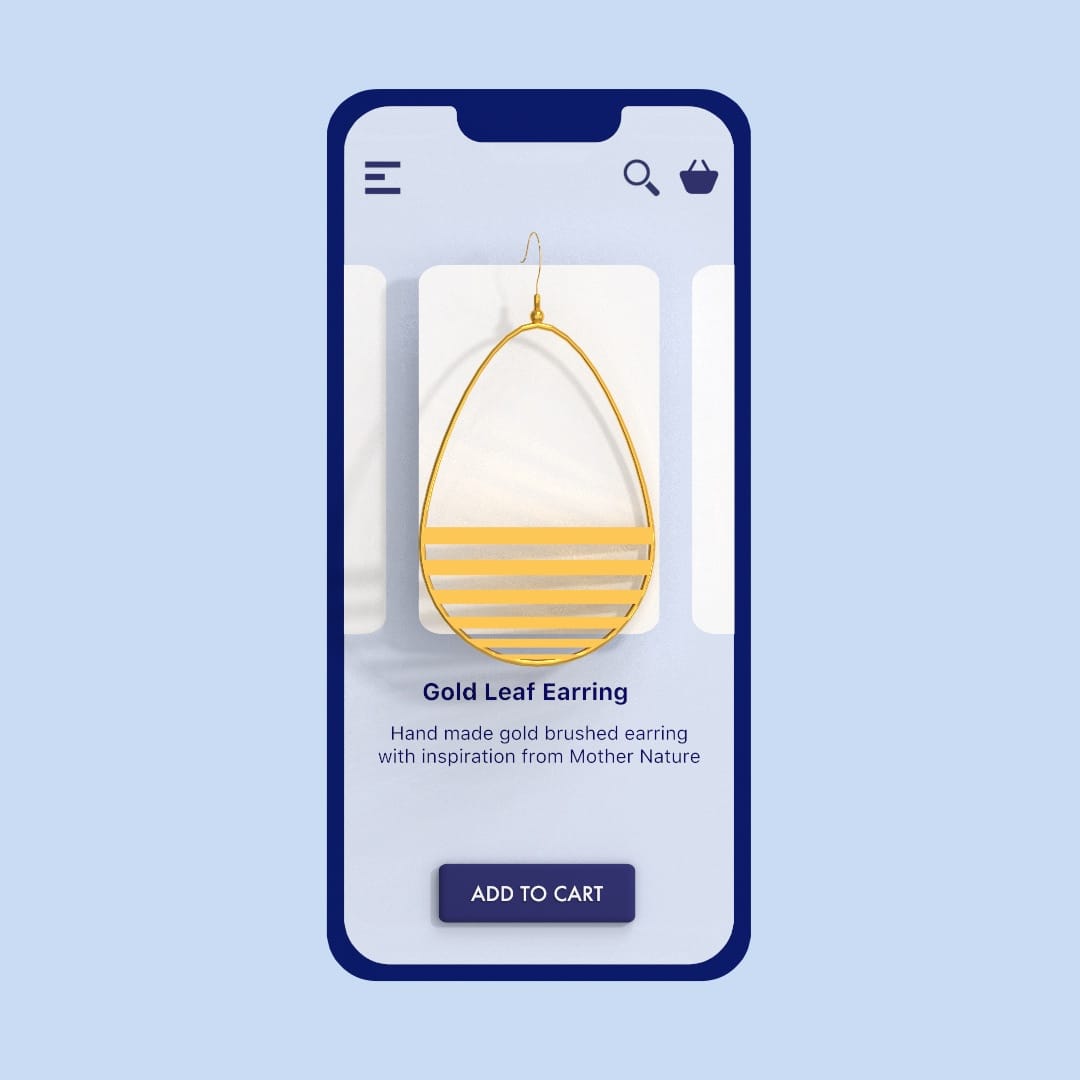
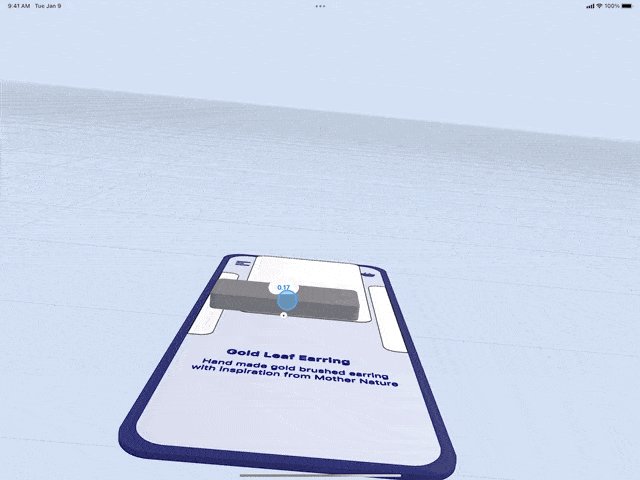
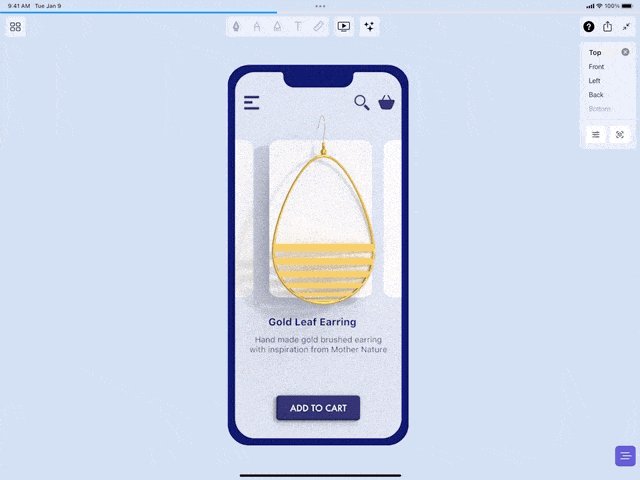
3. Render & Save
Ready to present your design? Tap on the Render button to see your design fully rendered. Use the Share button to save an image of your work.